Створення та редагування шаблону банера
Вибір банера зі списку шаблонів¶
Існує два способи доступу до меню редагування шаблонів:
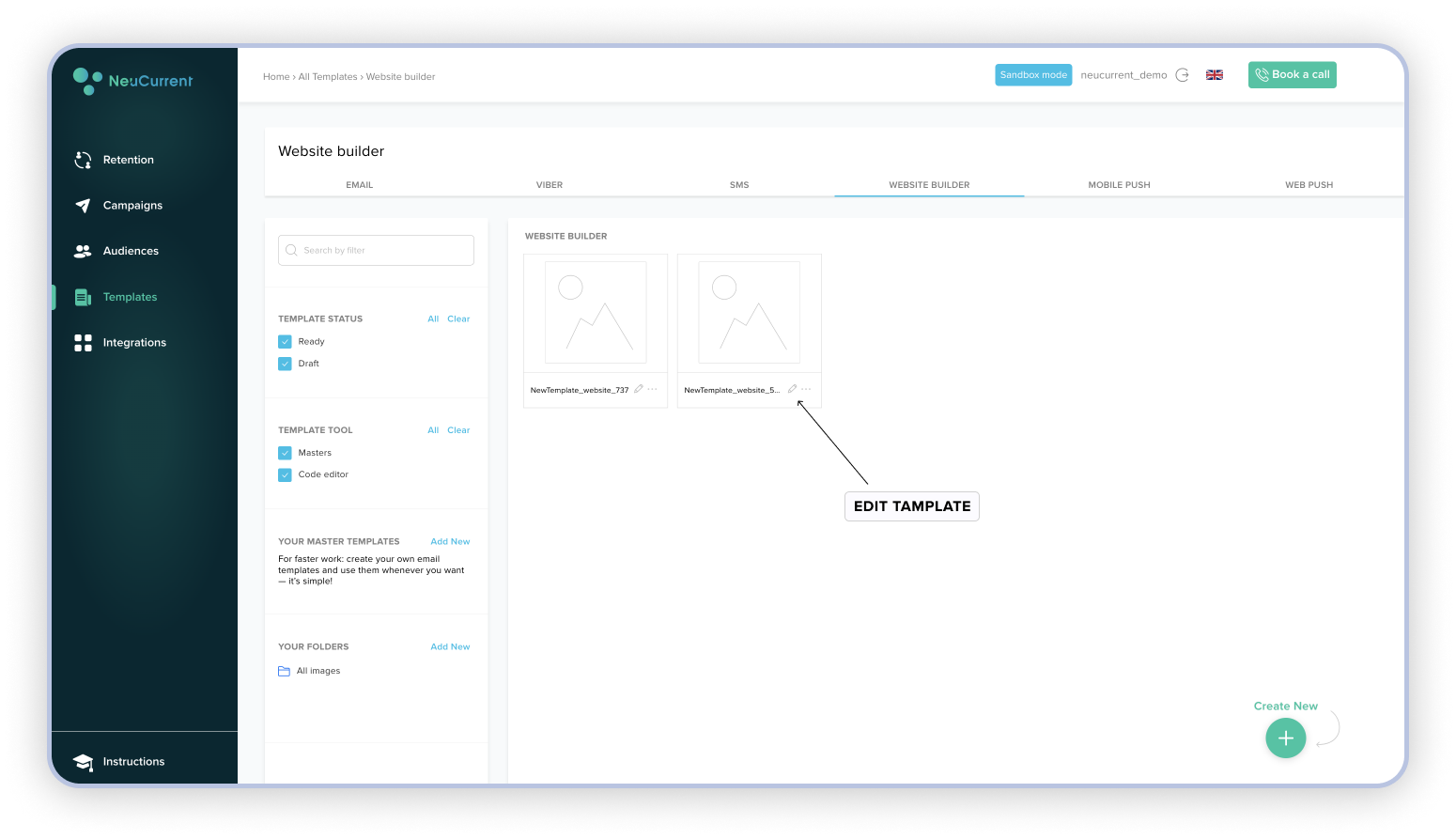
- Перейдіть до розділу "Шаблони" в навігаційному меню зліва
- Переключіть вкладку шаблону на "Конструктор сайтів", як показано на зображенні
- Виберіть, щоб відредагувати існуючий банер або створити новий.

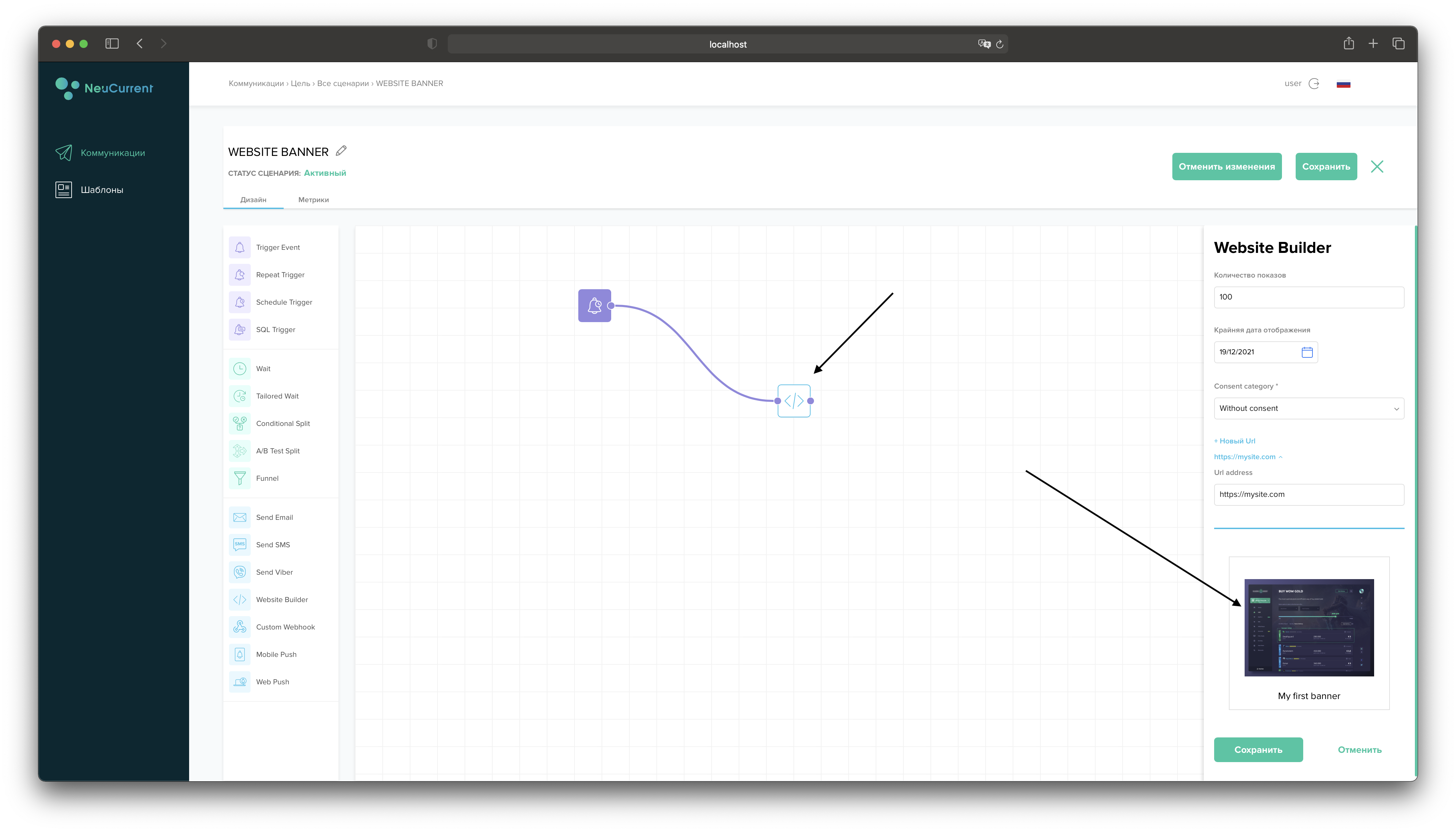
- На сторінці редагування скрипта клацніть правою кнопкою миші на дії Конструктора сайтів і виберіть "Редагувати".
- Це відкриє розділ редагування для вибраної дії. У самому низу натисніть "Додати шаблон".
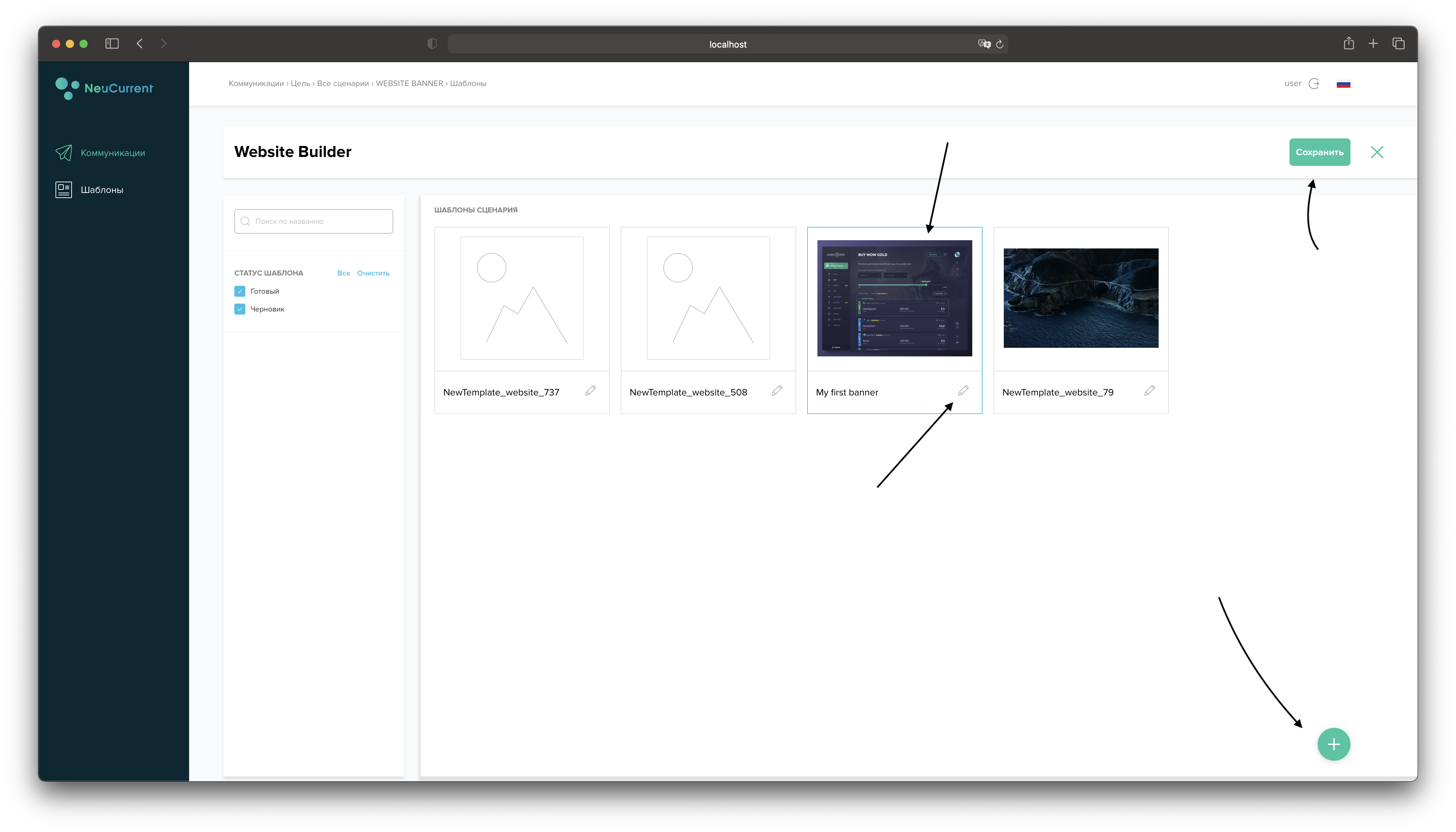
- Вас буде перенаправлено на сторінку вибору шаблону банера
- Виберіть існуючий шаблон зі списку, натиснувши на нього лівою кнопкою миші, або створіть новий
- Після вибору шаблону банера натисніть кнопку "Зберегти", щоб прив'язати поточну дію до обраного шаблону


Вікно налаштування шаблону банера¶
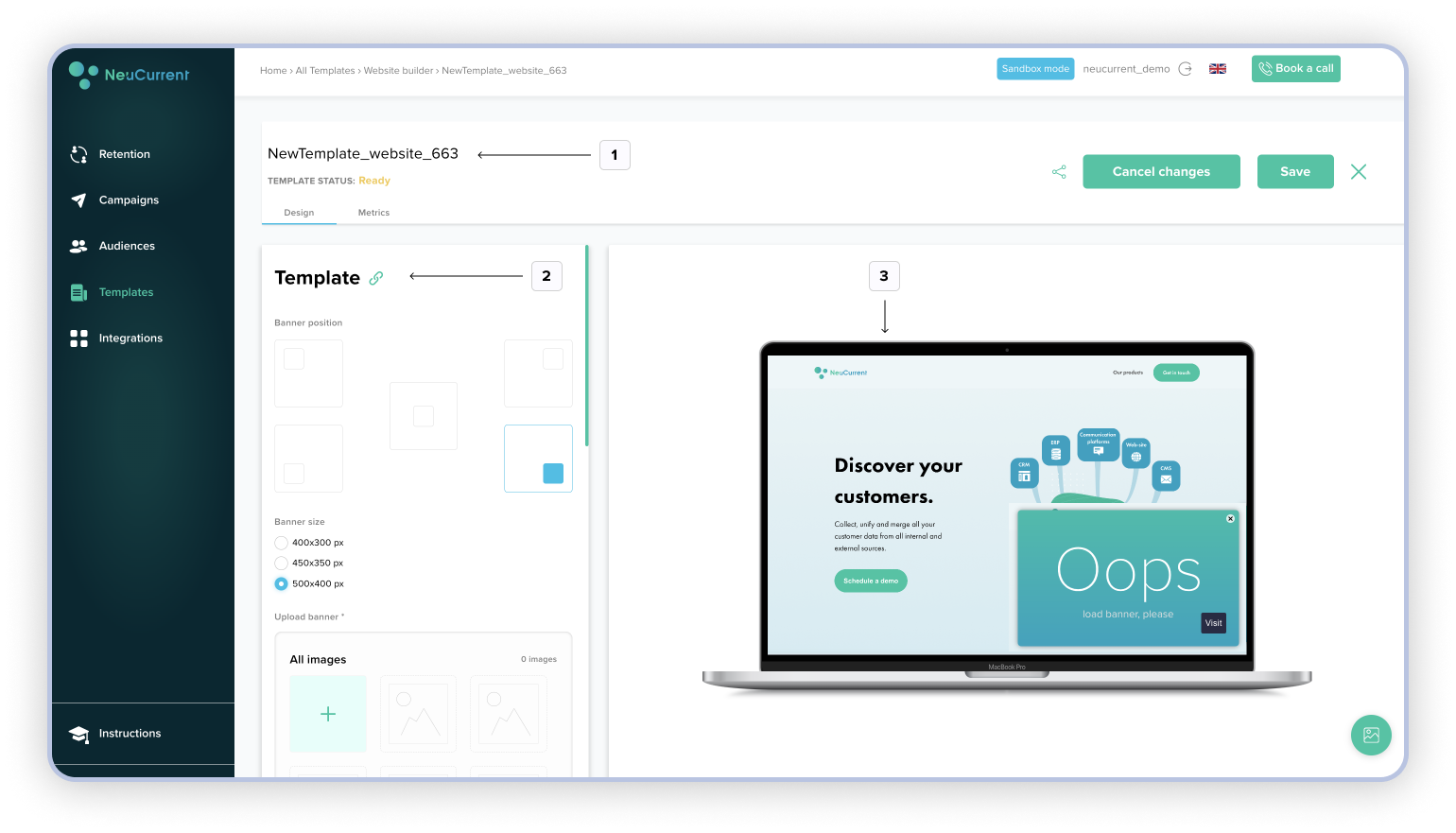
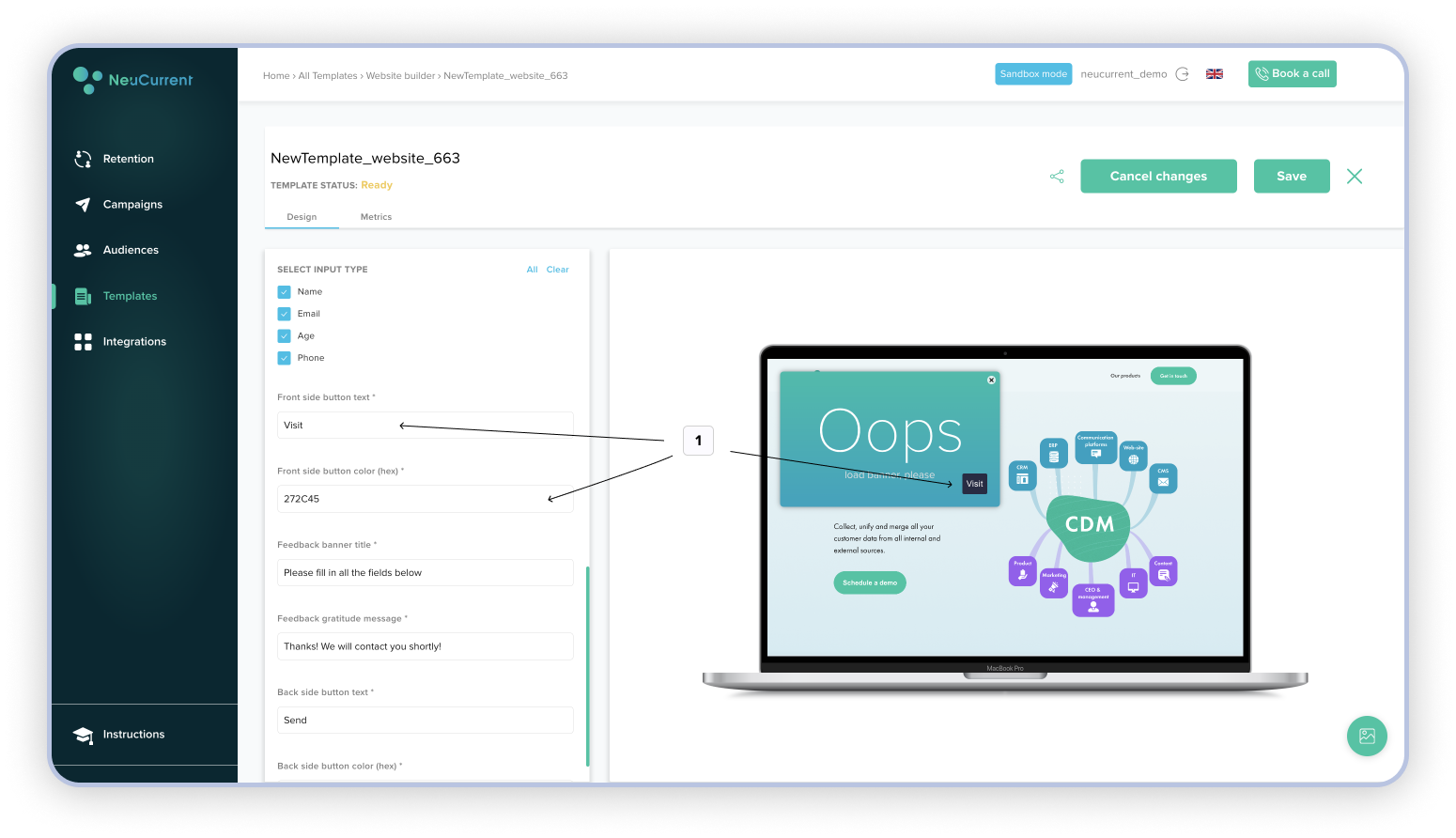
Якщо ви створюєте новий шаблон банера, або вирішили відредагувати існуючий, вас буде перенаправлено на сторінку редагування шаблону банера... Отже, давайте почнемо.

На малюнку вище показані основні розділи, з якими ми будемо працювати далі:
- Редагування назви шаблону
- Розділ з налаштуваннями банера
- Секція відображення банера на основі поточних налаштувань
- Кнопки для перемикання між бібліотекою зображень і розділом попереднього перегляду банера
Нижче ми розглянемо всі ці пункти більш детально:
Примітка
Ви можете створювати два типи банерів на нашій платформі:
- Стандартний банер - де при натисканні на кнопку "Перейти" користувач буде перенаправлений на вказану адресу
- банер зі зворотним зв'язком - точно такий же банер з однією суттєвою відмінністю. При натисканні на кнопку "Перейти" відкривається вікно з формою зворотного зв'язку. Де користувач може залишити свої контактні дані
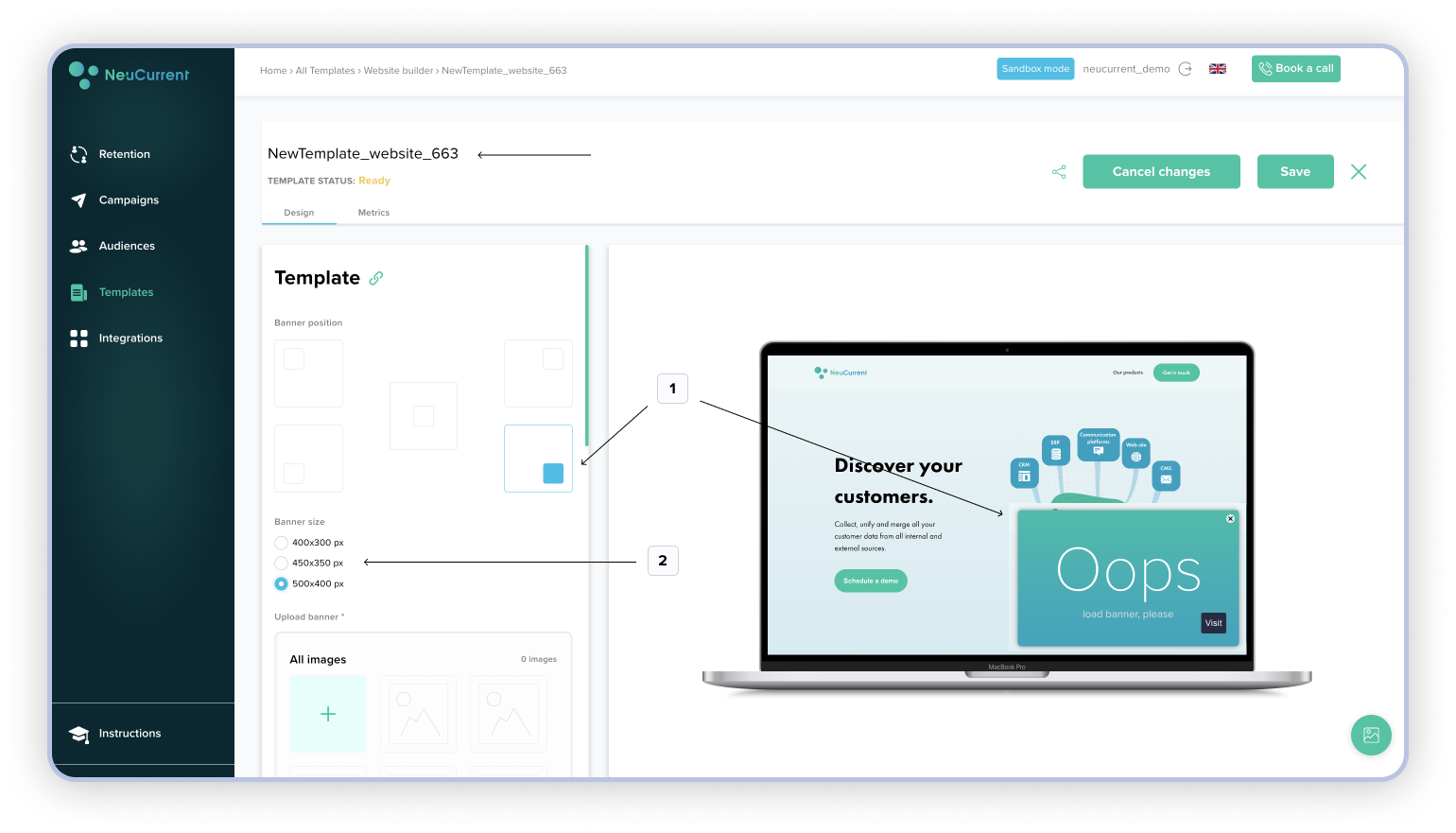
Позиціонування та розмір банера¶
- Спочатку виберіть розташування банера відносно екрану. Змінюючи позиціювання, ви зможете спостерігати за змінами в правій частині прев'ю. Він включає в себе анімацію появи банера на екрані користувача.
- Виберіть розмір банера в пікселях, який вам підходить.

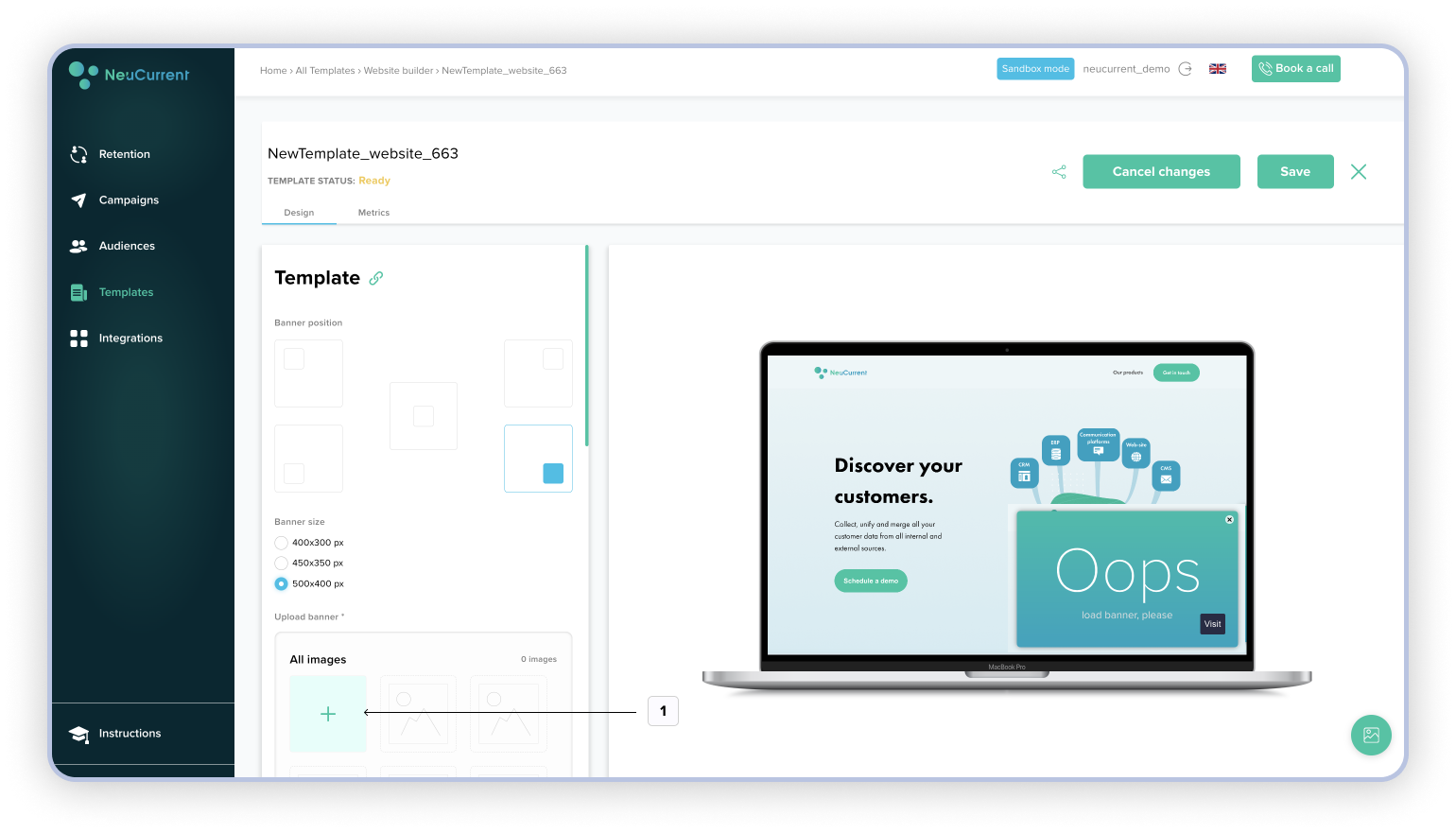
Додавання зображення до банера¶
- Натисніть на кнопку "Завантажити зображення" і виберіть зображення на вашому комп'ютері.
- Якщо зображення вже є у вашій бібліотеці, натисніть на кнопку перемикання екранів (у правому нижньому куті), і ви потрапите в розділ, де зберігаються всі доступні зображення.
- Виберіть відповідний креатив, натиснувши на нього лівою кнопкою миші. Потім поверніться до попереднього перегляду банера і ви побачите його оновлений стан.

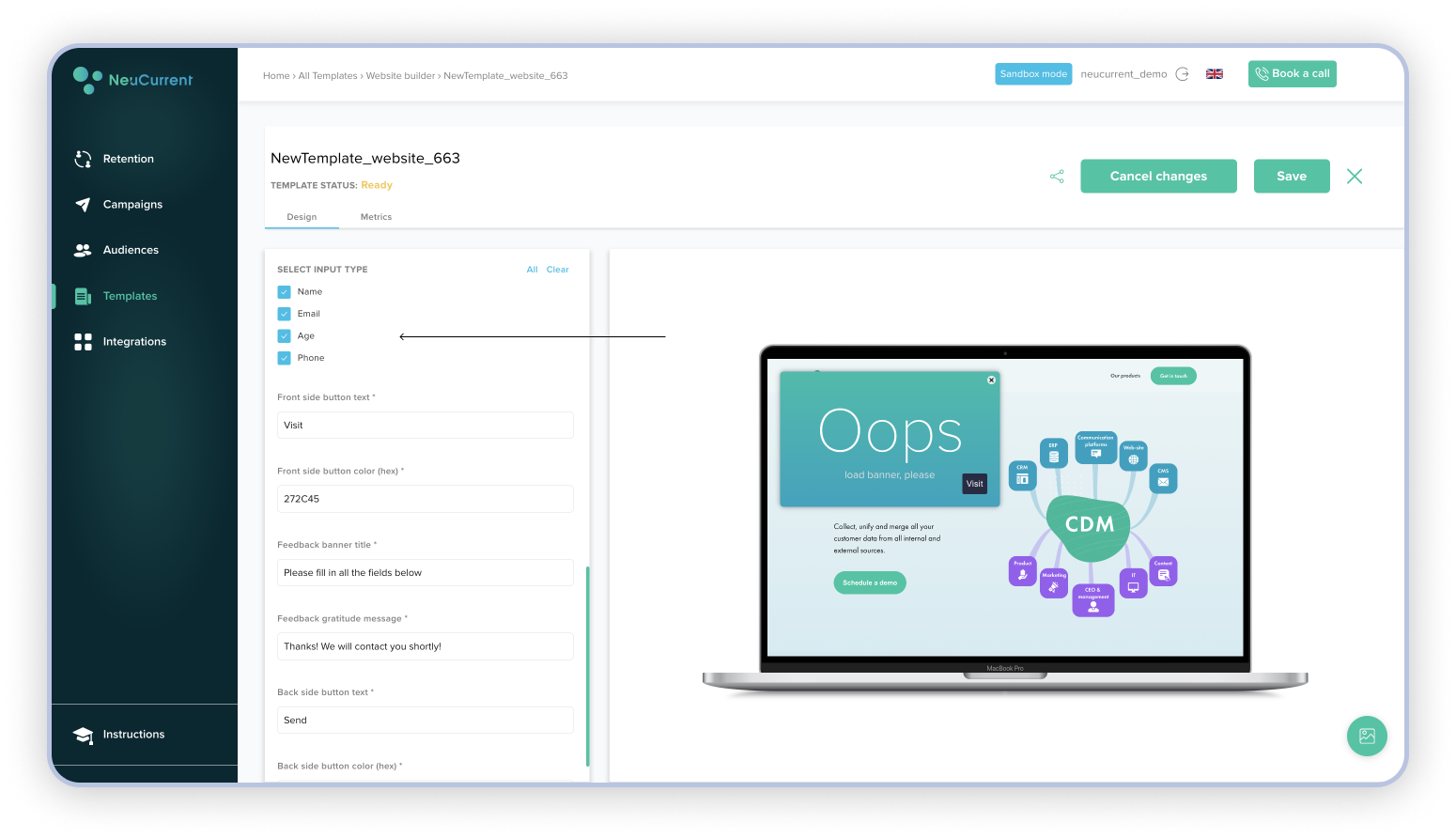
Виберіть тип банера¶
Примітка
Як писалося раніше, існує два типи банерів: "Стандартний" і "Банер зворотного зв'язку". Перемикання між типами банера залежить від типу заповнюваних полів. Якщо вибрано хоча б одне поле для заповнення, банер буде працювати як "Банер зворотного зв'язку". Щоб використовувати стандартний банер, вимкніть усі поля, які потрібно заповнити.

Далі ми розглянемо типи полів, які ви можете ввести:
- ім'я - використовується для імені користувача.
- Mail - поле для адреси електронної пошти.
- Вік - використовується для збору інформації про вік користувача, що реєструється.
- Номер телефону - використовується для контактного номера телефону.
Налаштування банера¶
Примітка
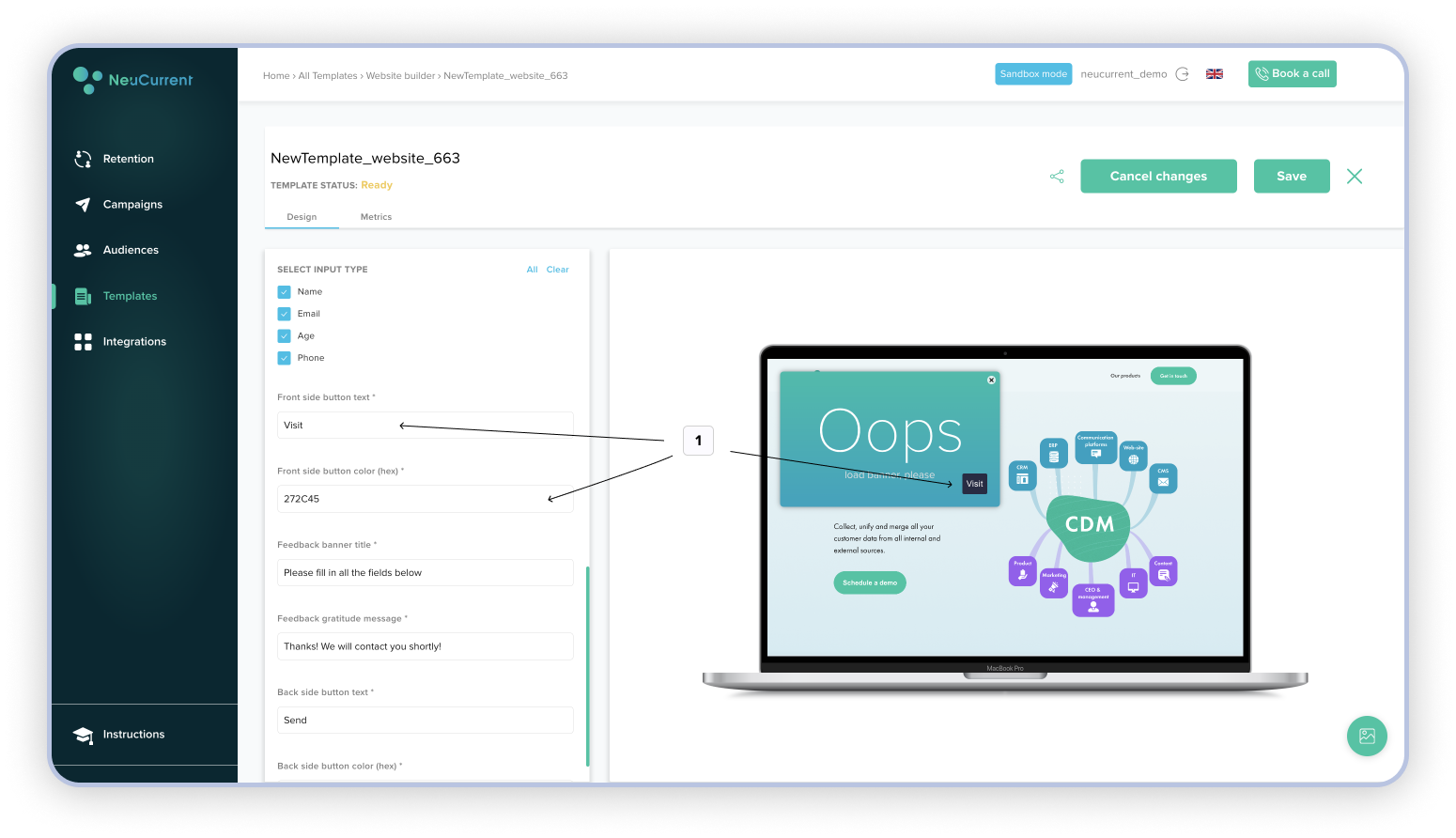
Перейдіть до повнорозмірного перегляду банера, натиснувши кнопку в правому нижньому куті екрана. Як показано на малюнку.

- Ви можете вибрати колір і текст для кнопки. Колір задається у форматі HEX (Наприклад: #FFFFFFFF - білий)

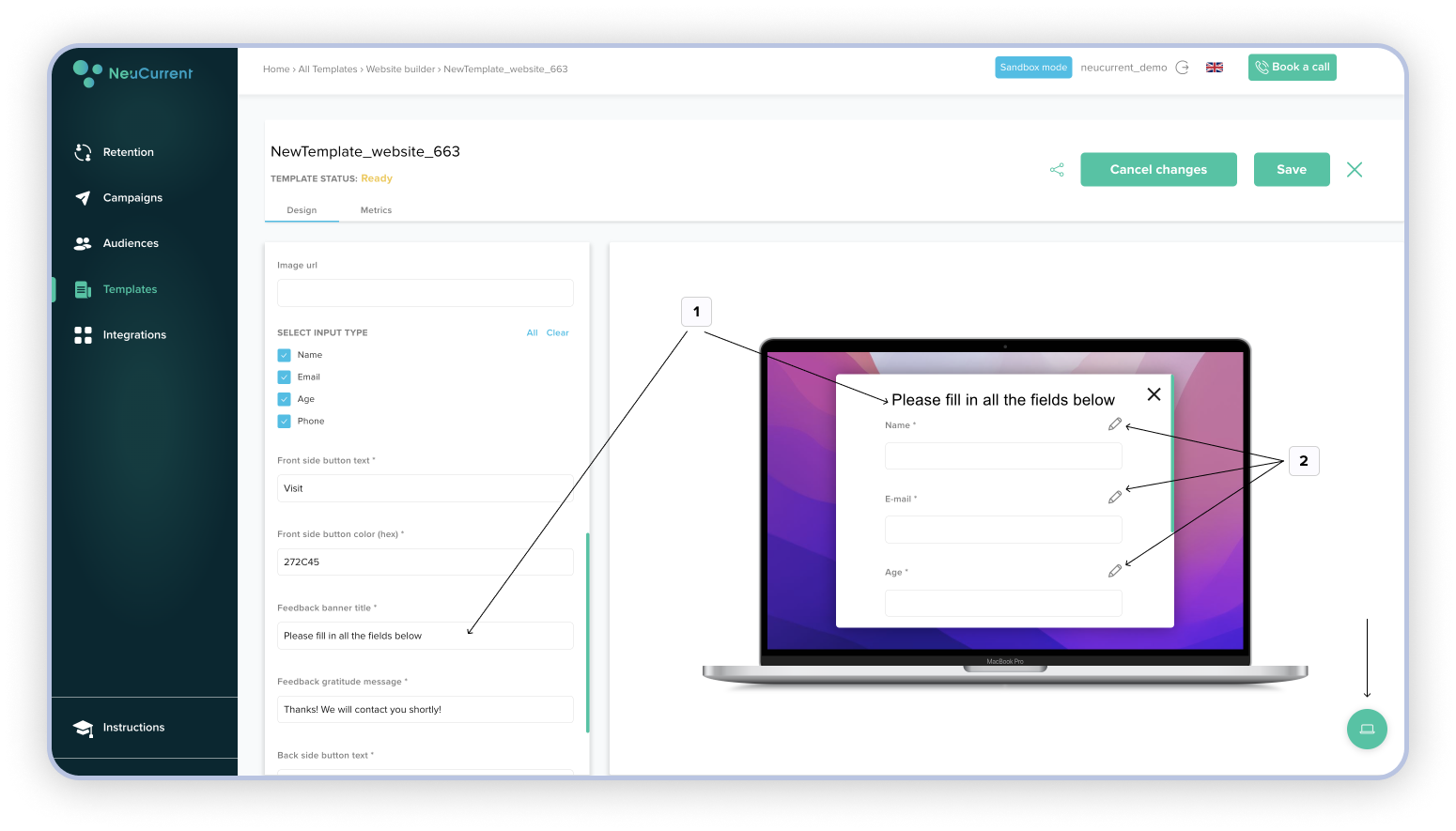
- Можливість змінити "вітальне повідомлення" та можливість задати альтернативну назву для кожного з полів, що заповнюються
Примітка
Натисніть на кнопку "Перейти", щоб перейти до розділу з формою для заповнення
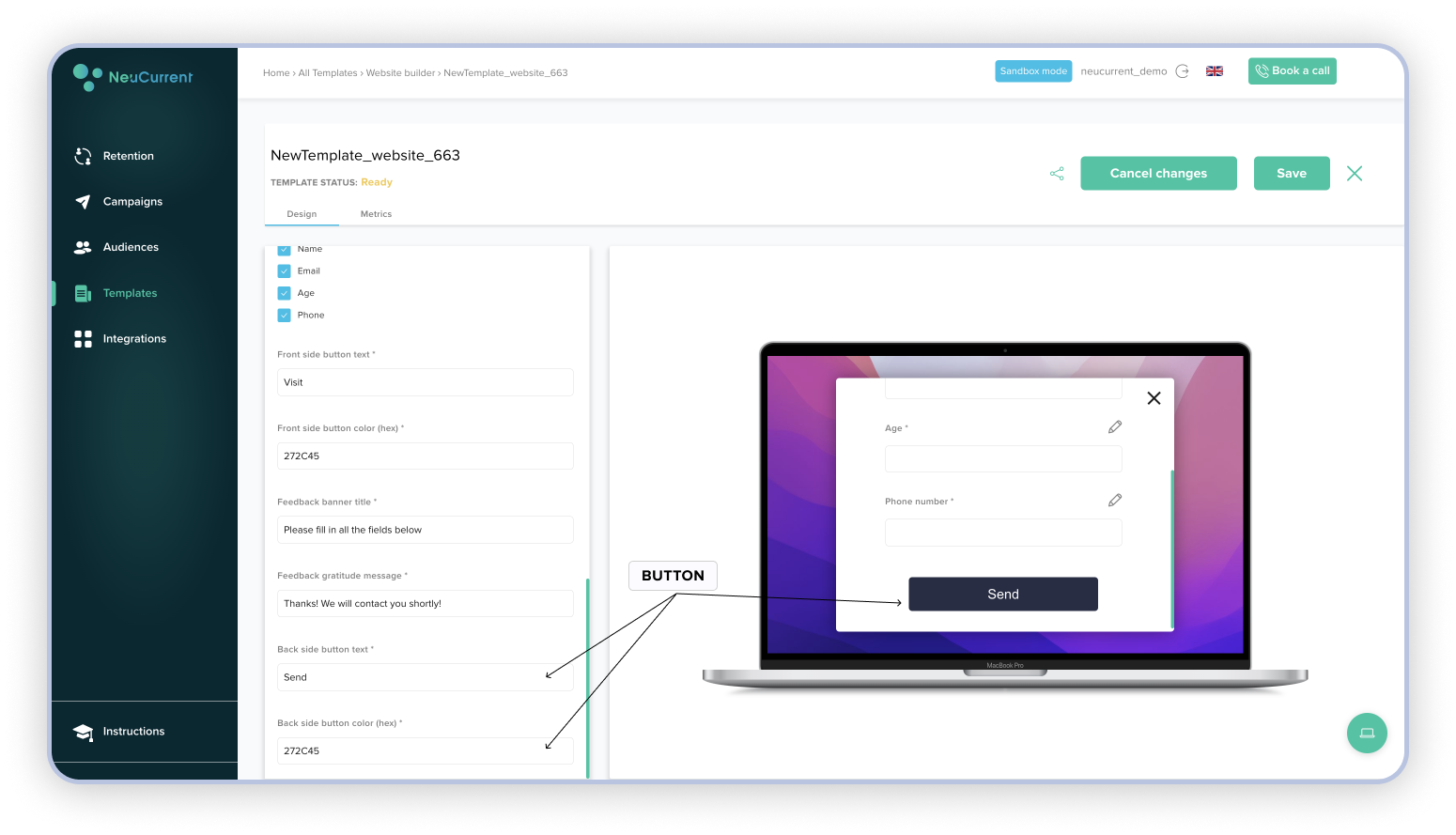
 3. Ви можете змінити колір та текст кнопки зворотного зв'язку
3. Ви можете змінити колір та текст кнопки зворотного зв'язку
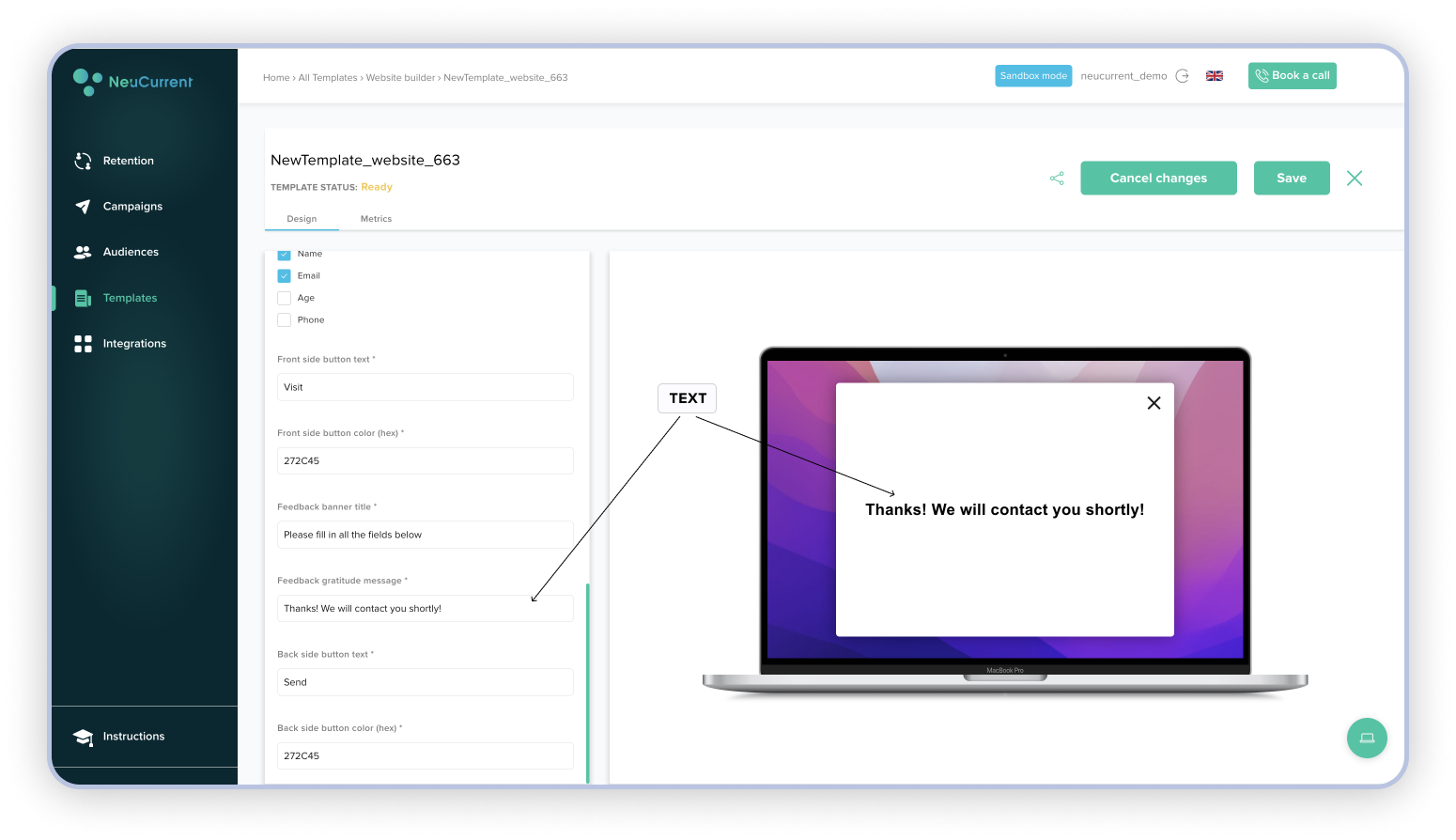
 4. Ви можете змінити текст повідомлення, яке буде показано користувачеві після того, як він заповнить форму зворотного зв'язку
4. Ви можете змінити текст повідомлення, яке буде показано користувачеві після того, як він заповнить форму зворотного зв'язку

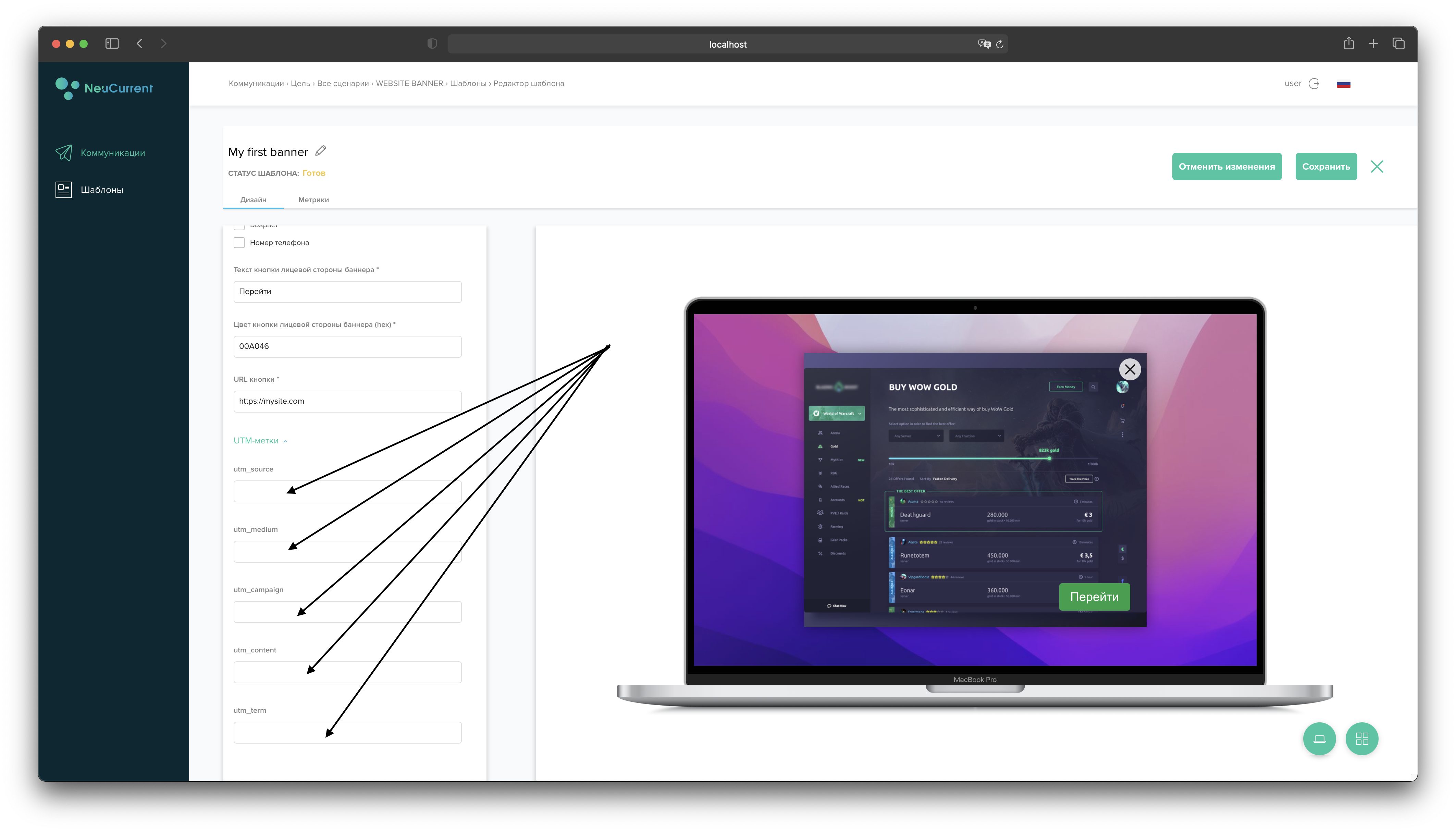
- Ви можете вибрати колір і текст для кнопки. Колір задається у форматі HEX (наприклад: #FFFFFFFF - білий)

- Вкажіть посилання, на яке буде перенаправлено користувача після взаємодії з банером

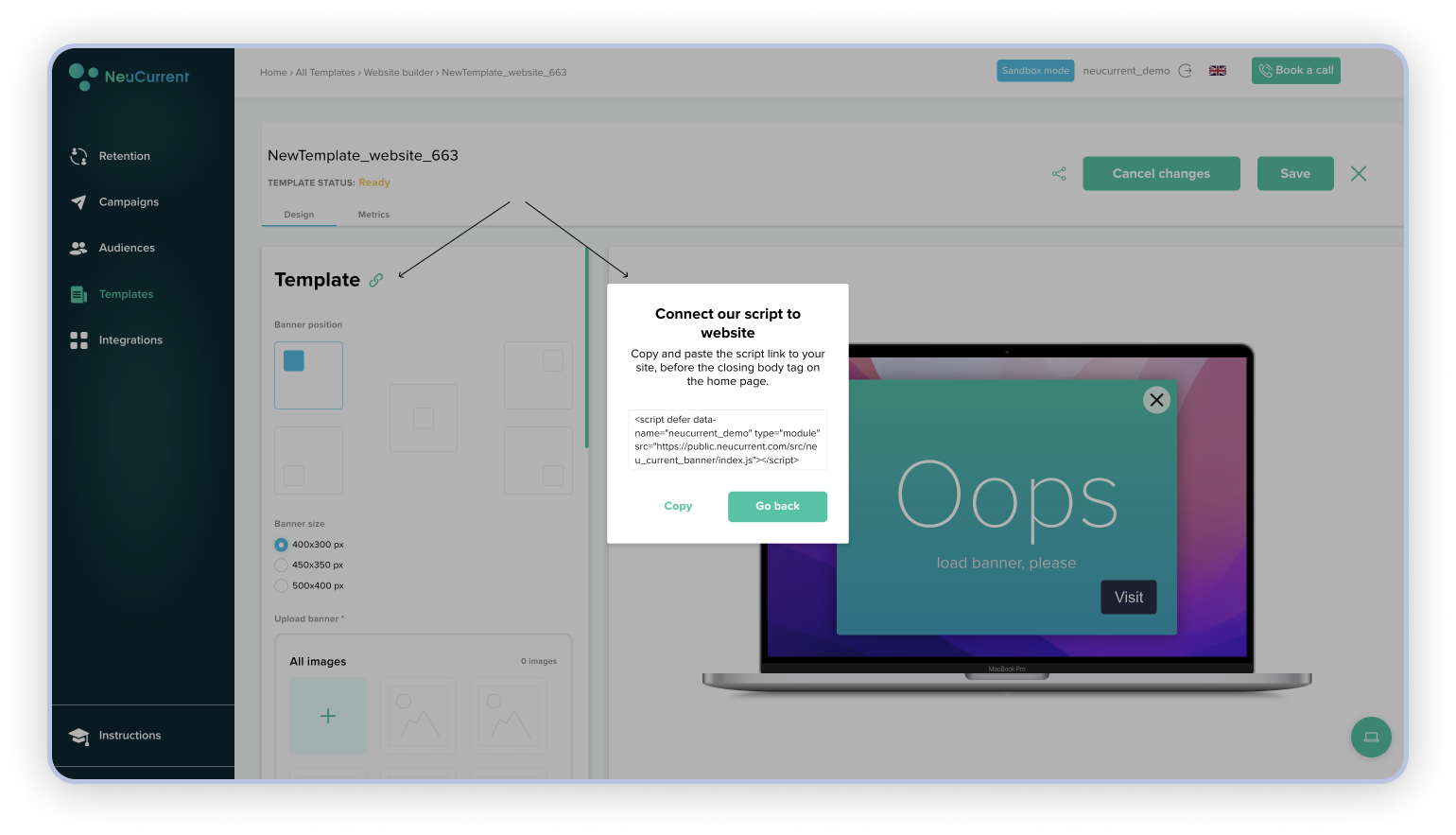
Висновок¶
Вам потрібно натиснути кнопку "Зберегти" у верхньому правому куті екрану. І ви побачите повідомлення про те, що ваш шаблон успішно збережено. І останнє, натисніть на іконку, як показано на малюнку нижче, і скопіюйте скрипт банера, щоб підключити його до вашого сайту.